سلام
شما 2 گزینه دارید:
1- اگر برای ایجاد صفحات وبسایتتون از ویژوال کامپوزر (WPBakery Page Builder) استفاده میکنید، این قابلیت در این پلاگین دیده شده.
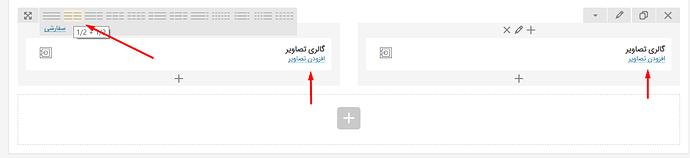
کافیه در صفحه یک ردیفه 2ستونه ایجاد کنید و 2گالری تصاویر رو کناره هم قرار بدید:
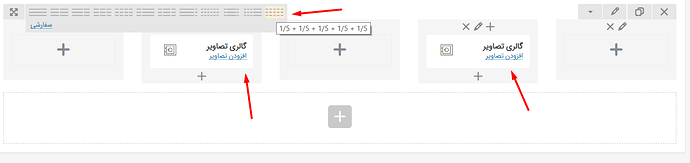
اگر در این حالت گالری تصاویر شما از نظر طراحی بسیار بهم نزدیک شد، میتونید تعداد ستونهارو بیشتر کنید و اونهارو خالی بزارید.
معمولا تقسیم بندی 20% برای اینگونه موارد مناسبه:
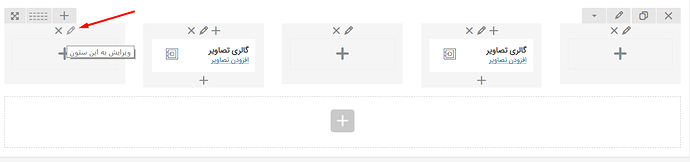
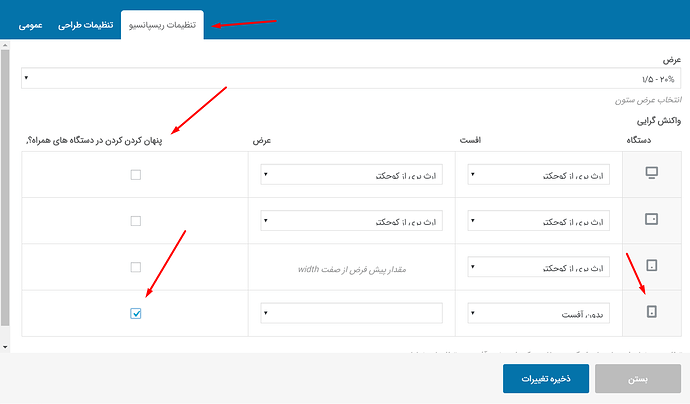
اما برای اینکه در موبایل این 2 گالری در کنار هم قرار بگیرند و تقسیم بندی فضا به 50% تبدیل بشه، باید ستونهای خالی رو در تنظیمات Responsive پنهان کنید:
این عمل رو برای تمام ستونهای خالی انجام بدید، تا ستونهای خالی در رزولیشن دسکتاپ، باعث ایجاد فاصله بین گالری تصاویر شود، و در موبایل با غیر فعال کردن اونها، 2گالری تصاویر، کنار هم قرار بگیرند.
2- اما اگر از این پلاگین استفاده نمیکنید، افزونه های Image Gallery زیاد هستند که میتونید تست کنید و پلاگینی که به سلیقه شما نزدیک هست رو انتخاب کنید.
برخی از این افزونه ها:
https://wordpress.org/plugins/responsive-photo-gallery/
پیشنهاد من شروع تست با پلاگینهایی هست که میزان نصب و امتیاز بالاتری دارند.