سلام خدمت دوستان عزیز
قصد دارم در این تاپیک به قالب و صفحه ساز دیوی بپردازم.
در ابتدا قالب دیوی رو بررسی میکنیم که دارای چه مشخصات و امکاناتی هست و بزودی آموزش تصویری نحوه طراحی و استفاده از صفحه ساز دیوی رو در ادامه همین تاپیک ارسال خواهم کرد.
قالب دیوی یکی از جدیدترین و پیشرفته ترین و در عین حال یکی از پرفروش ترین قالب های وردپرسی هست که توسط کمپانی الگانت تمز (elegantthemes) به بازار عرضه شده و همه رو مجذوب خودش کرده دیوی پر از ایده های ناب و جدید هست که الگانت تمز این قالب را مظهر قدرت نمایی خود می داند.
دیوی دارای یک صفحه ساز قدرتمند است که طراحی هر مدل سایتی را ممکن کرده کمپانی الگانت تمز صفحه ساز دیوی را مانند یک بوم نقاشی می داندکه طراحی در آن زیبا و لذبخش است.
خب ! حالا وقتشه که ما آخرین ورژن از قالب دیوی رو بر روی یکی سرویس های هاست وردپرس سون هاست نصب کنیم
روش های مختلفی برای نصب قالب دیوی وجود داره که ما از 2 راه مختلف پیش میریم.
روش اول : نصب از طریق وردپرس ، پیشخوان → نمایش → پوسته ها → افزودن پوسته تازه → و انتخاب فایل قالب دیوی و در پایان هم، هم اکنون نصب کن را می زنیم.
روش دوم : نصب از طریق هاست و فعال کردن آن از طریق وردپرس : وارد هاست خود شده → file manager → پوشه public-html → پوشه wp-content → پوشه themes → از نوار بالا upload را انتخاب کرده → فایل فشرده شده قالب را انتخاب و آپلود می کنیم → مجددا صفحه را رفرش کرده → و فایل را اکسترکت می کنیم → وارد پیشخوان سایت خود شده → نمایش → پوسته ها → و قالب دیوی را فعال می کنیم.
نصب افزونه صفحه ساز دیوی
روش اول : نصب از طریق وردپرس ، پیشخوان → افزونه ها → افزودن → بارگذاری افزونه → انتخاب فایل صفحه ساز دیوی و در پایان هم، هم اکنون نصب کن را می زنیم.
روش دوم : نصب از طریق هاست و فعال کردن آن از طریق وردپرس : وارد هاست خود شده → file manager → پوشه public-html → پوشه wp-content → پوشه plugins → از نوار بالا upload را انتخاب کرده → فایل فشرده شده صفحه ساز را انتخاب و آپلود می کنیم → مجددا صفحه را رفرش کرده → و فایل را اکسترکت می کنیم → وارد پیشخوان سایت خود شده → افزونه ها → افزونه های نصب شده → و صفحه ساز دیوی را فعال می کنیم.
خب ! تا به اینجا قالب و افزونه ی صفحه ساز دیوی با موفقیت نصب شد
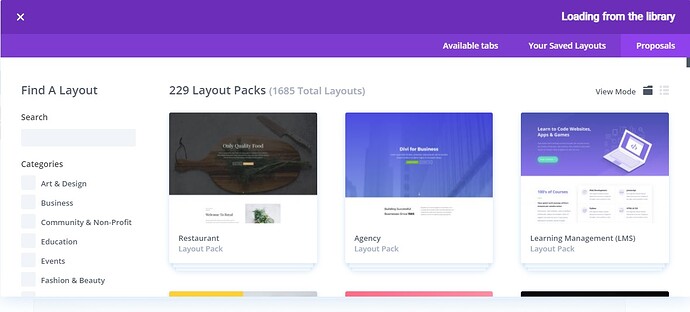
بعد از نصب قالب دیوی و افزونه صفحه ساز و ایجاد برگه، از شما می خواهد که به دلخواه یکی از دمو ها را نصب کنید من دمو software-marketing را درون ریزی کردم
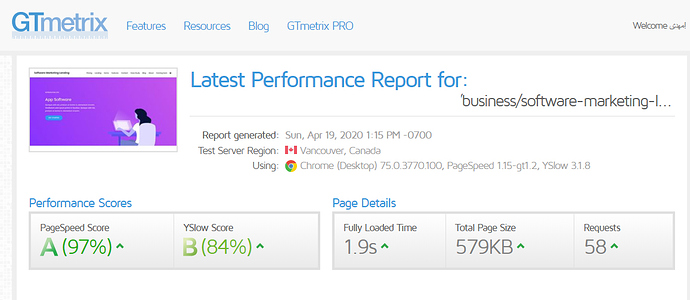
قالب را با یکی از دمو های پیش فرض دیوی و بدون نصب هیچگونه افزونه ی دیگر در gtmetrix تست میکنیم
قالب دیوی به همراه بعضی از ادان DIVI
Divi.zip (10.1 مگابایت) Version: 4.10.8 ، آپدیت 29 شهریور
divi-rocket.zip (164.0 کیلوبایت)
divi-learndash-kit.zip (47.3 کیلوبایت)
divi-booster-3.2.1.zip (794.6 کیلوبایت)
divi-mobile.zip (894.9 کیلوبایت)
dark-divi.zip (153.7 کیلوبایت)