سلام می خواستم ببینم چطوری می شه تعداد Http Request های سایت رو کم کرد، الان چند وقته که با استفاده از این متد به هاست ما حمله می کنن و هاست غیر قابل دسترس می شه
آموزش کاهش تعداد درخواست http در وردپرس
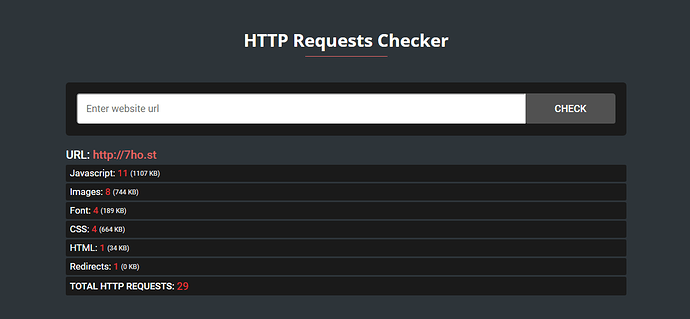
قبل از اینکه شروع به معرفی این راهکارها بکنیم و با جامهی عمل پوشوندن به هر راهکار میزان تعداد درخواستهای http در وردپرس را کاهش بدیم، ابتدا لازمه تا یک بررسی از سایت خودمون داشته باشیم و اونو آنالیز کنیم تا ببینیم در حالت فعلی در سایت ما چند درخواست برای http ارسال میشه. بنابراین برای این موضوع میتونید از وبسایت HTTP Requests Checker استفاده کرده و تعداد درخواستهای وبسایت خودتونو بررسی کنید.
بعد از اینکه وارد این سایت شدید مشابه تصویر بالا در باکس بررسی آدرس صفحه خودتون را وارد کنید و روی دکمه CHECK کلیک کنید، حالا منتظر بمونید تا کلیه درخواستهایی که برای لود وبسایت شما لازم هستند مورد بررسی قرار بگیرند و نتیجه اونو ببینید. همونطور که در تصویر میبینید برای صفحه اصلی میزبانفا تعداد کلیه درخواستها که شامل تصاویر، فایلهای جاوا اسکریپت، فایلهای CSS، فاوآیکون و… هستند 49 تاست. پس ما میتونیم تا برخی فایلها را با هم ادغام کنیم تا این تعداد کمتر و کمتر بشه، یا اینکه برخی از درخواستهایی که نیاز آنچنانی بهشون را نداریم به صورت کلی غیرفعال کنیم. حالا در ادامه به معرفی راهکارهایی برای کاهش درخواست http در وردپرس میپردازم.
- غیرفعال کردن افزونههای غیرضروری
همه ما در سایت وردپرسی خودمون افزونههای مختلفی را داریم که هر یک از این افزونهها برای انجام کاری و هدفی در سایت نصب شده و مورد استفاده قرار میگیرند، اما آیا به راستی لازمه تا از همه این افزونههایی که استفاده میکنیم استفاده کرد؟! برای اینکه تعداد درخواست های http در وردپرس را کمتر و کمتر کنید باید تمامی افزونههای فعال موجود در وبسایت خودتون را بررسی کرده و افزونههایی که نیاز خاصی به آن ندارید و میتونید با استفاده از کدنویسی این نیازها را برطرف کنید را غیرفعال کرده و در نهایت حذف کنید.
علاوه بر این اگر هم نمیتونید تا افزونه ای را غیرفعال کنید و نیاز اساسی به اون دارید باید سعی کنید تا افزونه درستی انتخاب کنید. مخزن وردپرس تا به امروز بیش از هزاران افزونه را به خودش جای داده که برای انجام یک کار خاص شما میتونید از یک افزونه ساده استفاده کنید و از طرف دیگه هم میتونید تا از یک افزونه پیشرفته که امکانات بیشتری هم داره استفاده کنید. اما وقتی به سایر امکانات یک افزونه نیازی نداریم بهتر نیست تا از همون افزونه ساده استفاده کرد؟ پس قبل از اینکه اقدام به نصب و فعال سازی یک افزونه کنید که بگردید و ابتدا افزونه سادهتر اونو پیدا کنید، اگر وجود نداشت سعی کنید با کدنویسی چیزی که به دنبالش هستید را ایجاد کنید و در غیر این صورت به افزونههای پیشرفته و با امکانات زیاد روی بیاورید، حتی شده استفاده از افزونه تجاری!
-
غیرفعال کردن استفاده از تصاویر گراواتار
گراواتار سرویسی برای نمایش تصویر پروفایل کاربران بر اساس ایمیل هستش که توسط شرکت اتوماتیک که به عنوان شرکت مادر وردپرس هم هست ایجاد شده است. اگر از این سرویس استفاده کرده باشید تو هر وبسایتی که از گراواتار پشتیبانی میکنه ثبت نام کنید و یا نظری ارسال میکنید به محض اینکه ایمیل خودتون را وارد کنید شناسایی شده و تصویر شما از گراواتار نمایش داده خواهد شد. اما گراواتار تاثیر بدی روی سرعت لود وبسایت میزاره و به دلیل محدودیتهایی که گاها از داخل کشور روی اون اعمال میشه و از طرفی مشکلات در اتصال اینترنت برای بارگزاری تصاویر و حجم بالای ترافیکی این سایت در لود کامل صفحات دچار مشکل میشویم. پس اگر قصد دارید تا تصویر پروفایل در کنار نظرات نمایش دهید میتونید تا به جای استفاده از گراواتار از افزونههای ساده برای تصویر آواتار استفاده کنید . -
غیرفعال کردن دیدگاهها در وردپرس
برخی سایتها هستند که به خاطر محوریت و موضوعشون هیچ نیازی به استفاده از دیدگاهها ندارند و چی بشه که سال به 12 ماه کاربری در وبسایتشون نظری ثبت کنه، اونم اگر نظر اسپم نباشه و با هدف تبلیغات صورت نگرفته باشه. بنابراین اگر فکر میکنید که استفاده از دیدگاهها در وردپرس برای شما کاربردی نداره میتونید به صورت کلی فرم ارسال دیدگاه از وردپرس را حذف کنید تا به کاربران نشون داده نشده و به همین ترتیب دیگه نیازی به لود گراواتار و تصویر پروفایل و فایلهای استایل مربوط به دیدگاهها در وردپرس هم نخواهید داشت. برای غیرفعال کردن دیدگاهها در وردپرس کافیه تا در پیشخوان وردپرس به مسیر نمایش> ویرایشگر مراجعه کرده و کد زیر را در مکان مناسبی از فایل functions.php قرار بدین.function comments_clean_header_hook(){ wp_deregister_script( 'comment-reply' ); } add_action('init','comments_clean_header_hook'); -
فشردهسازی و ادغام فایلهای CSS و JS
حجم فایلها در میزان سرعت بارگزاری سایت تاثیرگذار است، بنابراین کلیه فایلهای مربوط به قالب خودتون را که شامل فایلهای استایل و جاوااسکریپت هستند را بررسی کرده و حجم آنها را تا حد امکان با استفاده از ابزار کاهش حجم و خلاصه نویسی کاهش دهید. خصوصا فایلهای مربوط به استایل و جاوا اسکریپت که در بخشهای مختلف قالب و افزونه ازشون استفاده شده است. برای کاهش حجم فایلها و خلاصهنویسی میتونید تا از وبسایت cleancss برای Minify کردن فایل با فرمتهای CSS و Javascript استفاده کنید.
همچنین اگر میبینید که تعداد فایلهای CSS و JS در قالب شما زیاده میتونید تا فایلها را در درون هم ادغام کنید و یک فایل کلی را بهش اختصاص بدین، برای این مورد پیشنهاد میکنم تا از ابزار فشردهسازی و ادغامی که افزونه w3 total cache یا افزونه wp rocket در اختیار شما قرار میده استفاده کنید.
- غیرفعال کردن Emoji در وردپرس
یکی دیگه از قابلیتهایی که باعث سنگین شدن سایت شما میشه شکلکها یا همان اموجیها هستند که با وارد کردن کد مربوط به اموجی در فیلد نظرات، تصاویر و خندانکهایی که برای اون تعیین شدند لود شده و نمایش داده میشوند. اگر قصد استفاده از این شکلکها را ندارید بهتره تا به طور کلی این قابلیت را غیرفعال کنید، چرا که کاربران قادر خواهند بود تا در بخش نظرات با وارد کردن کدهای مربوط به شکلکها در وردپرس آنها را نمایش داده و یا اینکه با استفاده از نسخه موبایل در فیلد نظرات درج کنند.
برای غیرفعال کردن شکلکها در وردپرس هم کافیه تا کد زیر را در مکان مناسبی از فایل functions.php قالب خودتون قرار داده و فایل را ذخیره کنید.
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
-
لود فایلهای فونت از هاست سایت
در برخی از قالبهای وردپرس فونتها از طریق گوگل دانلود میشوند و از طرفی به دلیل فارسی بودن زبان در سایتهای ایرانی نیازی به فونتهای گوگل نخواهید داشت، چرا که این فونتها برای زبان فارسی تهیه نشده و کاربردی ندارند. بنابراین فایل استایل خودتون را بررسی کرده و در بخشهایی که فونتهای مربوط به گوگل در ان بارگزاری میشوند را حذف کنید. این امکان برای بخشهای دیگر نیز به همین صورت خواهد بود و برای فایلهایی با فرمتهای دیگر همچون JS نیز کاربرد دارد. اگر هم قصد استفاده از این فایلها را دارید بهتره تا اونها را دانلود کرده و با قرار دادن در هاست خودتون ازشون استفاده کنید تا سریعتر در دسترس قرار داشته باشند. -
غیرفعال کردن Embed در وردپرس
قابلیت Embed وردپرس این امکان را به شما میده تا با قرار دادن آدرس مستقیم وبسایتهایی مثل توییتر، اینستاگرام، ویدئوهای یوتیوب، لینک سایتهایی که با وردپرس ساخته شدهاند و… یک حالت پیش نمایش از صفحه مورد نظر به کاربر نمایش بدین تااین محتوای خلاصه از چنین سایتهایی نمایش داده بشه. بنابراین اگر از چنین رسانههایی استفاده نمیکنید این قابلیت را به کلی میتوانید غیرفعال کنید، چرا که با فعال بودن آن اگر لینکی به صورت مستقیم قرار دهید در سرعت وبسایت تاثیر گذار خواهد بود.
برای غیرفعال کردن Embed در وردپرس هم کافیه تا کد زیر را در مکان مناسبی از فایل functions.php قالب خودتون قرار بدین.
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');
-
کاهش تعداد تصاویر استفاده شده در صفحات
درسته که استفاده از تصاویر باعث میشه تا سایت ما ظاهر زیبا و کاربرپسندی داشته باشه، اما اگر بیایم و در حد زیادی از تصاویر استفاده کنیم باعث میشه تا سرعت صفحات ما بیاد پایین و تعداد درخواست های http وردپرس هم زیاد باشه، بنابراین میتونید تا با کم کردن تعداد تصاویر این مسئله را هم بهبود بخشید. برای کاهش تعداد درخواست http وردپرس از طریق تصاویر هم میتونید تا در صفحات آرشیو تعداد مطالبی که با تصویر شاخص نشون داده میشه را کمتر کنید. -
محدود کردن دکمههای شبکههای اجتماعی
استفاده از دکمههای شبکههای اجتماعی هم در حالت غیرمعمول میتونه تا تعداد درخواستها را افزایش بده، این مسئله در حالتی که از افزونهها برای نمایش دکمه اشتراک در شبکههای اجتماعی استفاده میکنید حادتر بوده و بیشتر خودش را نشون میده که برای رفع این مسئله میتونید از کدنویسی استفاده کنید تا استایل مربوط به این دکمهها از خود قالب برگرفته بشه و اگر هم از افزونه استفاده میکنید سعی کنید تا از شبکههای اجتماعی که پرطرفدار هستند استفاده کنید.