آقا میخوام یه سرچ بار بسازم.یه تگ input و یه تگ img برای آیکون سرچ ساختم اما بدجور نمایش میده
من میخوام اون icon سرچ بیفته توی تگ input ولی نمیتونم
لطفا راهنماییم کنید
![]()
2 پسندیده
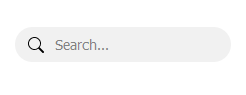
درود. سرچ باکس تقریبا مطابق با دیزاین مد نظرتان را ایجاد کردم. می توانید استفاده کنید
<body>
<div>
<form class="nosubmit">
<input class="nosubmit" type="search" placeholder="Search...">
</form>
</div>
</body>
کد های css :
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: stretch;
}
form {
color: rgb(184, 183, 183);
display: flex;
padding: 2px;
border: 1px solid currentColor;
border-radius: 30px;
margin: 0 0 30px;
}
input[type="search"] {
border: none;
background: transparent;
margin: 0;
padding: 7px 8px;
font-size: 14px;
color: inherit;
border: 1px solid transparent;
border-radius: inherit;
}
input[type="search"]::placeholder {
color: rgb(37, 36, 36);
}
form.nosubmit {
border: none;
padding: 0;
background-color: rgb(241, 241, 241);
}
input.nosubmit {
border: none;
width: 100%;
padding: 9px 4px 9px 40px;
background: transparent
url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' class='bi bi-search' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E")
no-repeat 13px center;
}
input.nosubmit:focus {
outline: none;
}

2 پسندیده
خیییییییلی لطف کردید
ممنون
2 پسندیده