با سلام و وقت بخیر خدمت تمام اساتید عزیز، خسته نباشید.
یک سوال از خدمتتون داشتم من یک وب سایت دارم و میخواستم دور یکی از آیتم های منو سایت رو border بدم ولی هرچی میگردم نمیتونم کلاسشو پیدا کنم، یک کلاس کلی داره که توی کل فضای اون آیتم میشنه و شکل زشتی میگیره.
خواستم بدونم کسی میتونه بنده رو کمک کنه؟
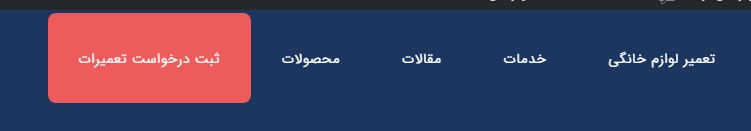
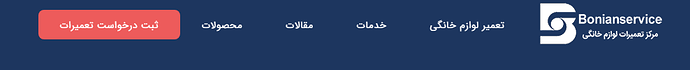
تصویر زیر رو نگاه کنید این شکلی میشه من میخوام به حالت دومی که عکسشو فرستادم تبدیل بشه
نمونه تصویر درخواستی :
با تشکر از شما