سلام دوستان
دوستان من گوگل مپ یه سایتی رو اوکی کردم
اما نمیاد بالا تو گوگل
منظورم این مپ هست

برای یک سایت دیگه با اسم چرم کروکو
کسی دلیل بالا نیومدن نقشه سایتشو میدونه راهنمایی کنه ممنون میشم
سلام دوستان
دوستان من گوگل مپ یه سایتی رو اوکی کردم
اما نمیاد بالا تو گوگل
منظورم این مپ هست

برای یک سایت دیگه با اسم چرم کروکو
کسی دلیل بالا نیومدن نقشه سایتشو میدونه راهنمایی کنه ممنون میشم
تا اونجایی که اطلاع دارم این مورد اتوماتیک هست ولی قاعدتا برای نظم بخشیدن به این مورد باید روش هایی باشه.
بهترین کسی که می تونه بهتون کمک کنه مهندس علیرضا شیری @alireza1411 و مهندس حسین @Hosein هست.
درود
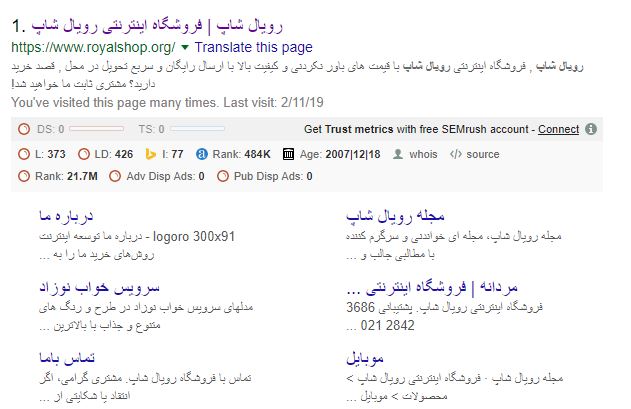
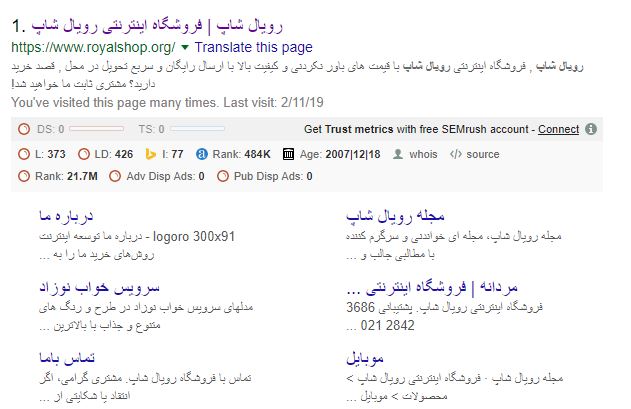
ببین توع معرفی دسته بندی های شما به گوگل زیر مجموعه هاتو میسازه توی صفحه سرچ منظورم Schema هست ، شما با استفاده از لینک زیر میتونید اسکن کنید که چه چیزهایی رو توی فهرست ناوبری برای گوگل تشریح کردید
https://search.google.com/structured-data/testing-tool/u/0/
حالا من توی چند تا تصویر زیر بهتون نشون میدم که چه چیزهایی رو مورد صحبتم دارم
ببینید این نوع آوردن گوگل از این بخش منه
با سلام
اگه تنها مشکل شما نقشه سایت هست . میتونید با چند خط کد ساده مسئله حل کنید نیازی به نصب افزونه اضافه نیست و همچنین کنترل بهتری روی نقشه دارید
این هم کد نقشه سایت
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@graph":
[
{
"@context": "https://schema.org",
"@type":"SiteNavigationElement",
"name": "Section 1",
"url": "https://www.example.com/page#toc-1"
},
{
"@context": "https://schema.org",
"@type":"SiteNavigationElement",
"name": "Section 2",
"url": "https://www.example.com/page#toc-2"
},
{
"@context": "https://schema.org",
"@type":"SiteNavigationElement",
"name": "Section 3",
"url": "https://www.example.com/page#toc-3"
},
{
"@context": "https://schema.org",
"@type":"SiteNavigationElement",
"name": "Section 4",
"url": "https://www.example.com/page1"
},
{
"@context": "https://schema.org",
"@type":"SiteNavigationElement",
"name": "Section 5",
"url": "https://www.example.com/page2"
}
]
}
</script>
فقط تو قسمت name به جای section اسم منوی خودت رو بزار و بجای url هم لینک هر دسته ای که دوست داری بزار .
اینم کد html برای ساخت منوها
<ul itemprop="WebPageElement" itemscope itemtype="http://schema.org/SiteNavigationElement">
<li itemprop="name"><a itemprop="url" href="https://example.com/page-1">Page 1</a></li>
<li itemprop="name"><a itemprop="url" href="https://example.com/page-2">Page 2</a></li>
<li itemprop="name"><a itemprop="url" href="https://example.com/page-3">Page 3</a></li>
<li itemprop="name"><a itemprop="url" href="https://example.com/page-4">Page 4</a></li>
</ul>سپاس
تو کدوم قسمت باید قرار بگیره؟
سلام
کد جاوا رو میتونی توی فوتر سایت یا توی فایلهای جاوا اسکریپت سایتت قرار بدی ( قسمت name و url رو تغییر بده ).
کد دوم هم که html هست میتونی منوهای اصلی سایتت رو تغییر بدی یا اینکه توی یکی از سایدبار ها یک منوی جدید با لینک هایی که میخوای بسازی .
این کد رو به همین شکلی که هست نباید بزارید. بصورت inline js محسوب میشه. اگر از افزونه کش استفاده می کنید و inline js رو optimize کردید که هیچ، در غیر این صورت باید یه فایل .js درست کنید و اون رو لینک کنید تو فوتر قبل از تگ بسته شدن body.
مثل:
<script src="/masire/file/js/filename.js"></script>
در ضمن در مورد کد بالا از صحت کارکردش اطلاعی ندارم و این رو باید بدونید که اگه کارآمد باشه، چیزی نیست که فردا ظاهر بشه. باید صبر کنید تا گوگل شناسایی کنه.
این کد منوی داخل سایت هستش؟
من سایتم منو داره
بدون گذاشتن این کد قبلی کار میکنه؟
سلام دوست عزیز من چطوری میتونم این اسکریپت تو سایت بزارم و چنین نقشه داشته باشم اخه همه سایت وردرپسی دیدم افزونه دارن یعین بدونه افزونه هم میشم ممنون میشم برام انجام بدید ایدی تلگرام بدید و یا بگید من چطوری اینکارو کنم بعضی سایت ها لوگوشون و چیزای دیگه هم میزارن مثل وسایت اپارات ممنون میشم راهنمایی کنید