با سلام خدمت دوستان
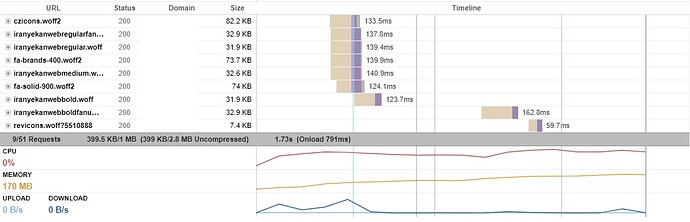
در لودینگ سایت به مشکلی خوردم .این هست که لود فونت در حدود 400 کیلوبایت هست و هر کاری میکنم نمیشه از اون کم کرد. از قالب اکسترا استفاده میکنم. و افزونه wp rocket سرعت لود کل سایت در جی تی متریکس 1.5 تا 2 ثانیه متغیر هست. ایا افزونه ای برای فشرده سازی یا روشی که مثلا فونت ایران یکان فقط سایز نرمالشو لود کنه هست.چونکه الان هم ریگولر هم بولد هم… لود میکنه .
یکسری فونت از js-composer یک سری rtl-xtra/standardیک سری از rtl-xtta/persion-number یک سری از codevz-plus لود میشه . میخوام تمام فونت ها یکی بشه و از یک جا فراخوانی شوند.
GTmetrix Grade B
Performance 86%
Structure 97%
LCP 1.7s
TBT 189ms
CLS 0.08
سلام @alibayat عزیز
خوش آمدی به انجمن سون هاست. 
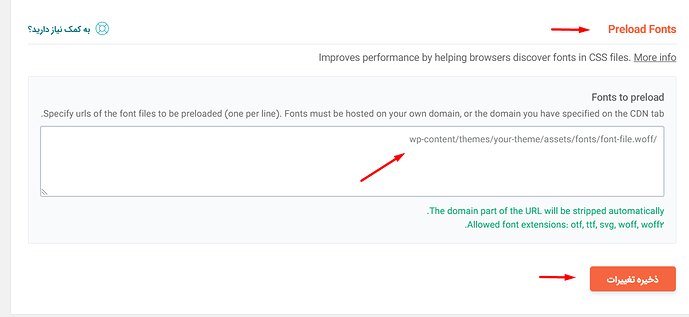
اگر از WP Rocket استفاده میکنید، میتونید فونت هاتون رو Preload کنید.
برای این منظور به قسمت پیش بارگذاری برید و آدرس فونت هاتون رو وارد کنید:
برای آدرس دهی، نیازی به آوردن نام دامنه نیست، آدرس رو از wp-content آغاز کنید.
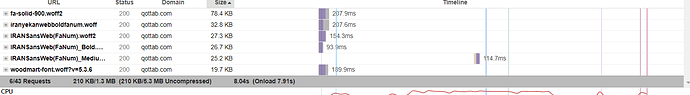
سلام وقتتون بخیر منم همین مشکل رو داشتم و فونت هام رو پریلود کردم
ولی بازم چند تا فونت از قالبم (وودمارت) داره فراخونی میشه
چجوری میتونم این درخواست ها رو حذف کنم
سلام من از قالب خام خود المنتور استفاده میکنم و محل فونت هارو پیدا نکردم
همچنین از افزونه المنتور فارسی استفاده میکنم و فونت های سایت هم از این افزونه بارگذاری شده و باز هم محل قرار گیری فونت در هاست رو پیدا نمیکنم ممنون میشم راهنمایی کنید
سلام @alirezakH
افزونه المنتور فارسی فونت های خودش رو با استفاده از CDN دریافت میکنه.
اگر میخوایید از فونت های فارسی استفاده کنید، بهترین و بهینه ترین راه استفاده از فونت ها بصورت سلف هاست(Self Host) است، فونت ها را روی هاستتون آپلود کنید و از اونها توی قالبتون استفاده کنید
سلام وقت بخیر جناب رحیمی گل
بنده هم همین مشکل دارم با اینکه تو WP Rocket فونت هارو Preload کردم باز لود فونت زیاده
سلام بنده هم تو gtmetrix به مشکل خوردم برای فونت ها
درود
برای بهینه کردن فونت پیشنهاد میکنم از وریبل فونت استفاده کنید. فونتهایی که اضافی هستن رو از روی قالب پاک کنید.
برای وریبل فونت میتونید از سه فایل فونت استفاده کنید که شامل موارد زیر میشن:
- regular
- bold
- variable
فونتهایی مثل ایران سنس، دانا، ایران یکان و چندتا فونت رایج دیگه این نسخه رو دارن که تو بسته خریداری شده مستندات استفاده از وریبل فونت قرار داره.
چون خود قالب دارای فونت اختصاصی هست که عموما فونت آیکون هستند، باید در تنظیمات قالب هم گزینهای برای غیرفعال کردنش وجود داشته باشه؛ در غیر این صورت باید از پشتیبانی قالب برای حذف فونتها کمک بگیرید.
اگر از قالب خارجی استفاده میکنید، احتمالا فونتهای گوگل رو هم فراخوانی میکنه که باید با راهکارهای موجود غیرفعال کنید.
برای صفحه ساز المنتور میتونید از تنظیمات غیرفعال کردن فونت پیشفرض مشخص کنید که فونتهای پیشفرض خودش رو نخونه. فکر میکنم ویژوال کامپوزر هم همچین قابلیتی داشته باشه.
اگر افزونه خاصی هم دارید که اونم فونت یا فونت آیکون داره برای حذف کردنش باید فانکشنی وجود داشته باشه که میتونید به مستنداتش مراجعه کنید. در غیر این صورت لود فونت رو ببینید تو کدوم فایل مسیردهی کردن، همون خطش رو کامنت کنید.
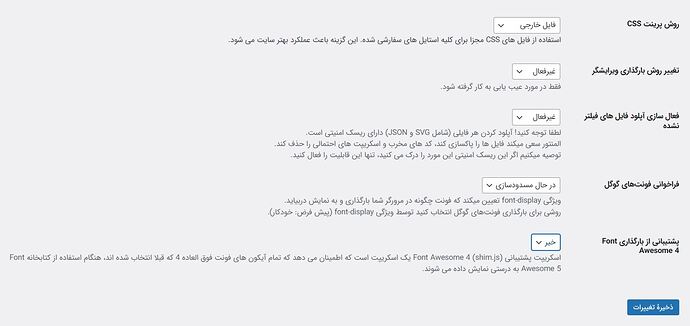
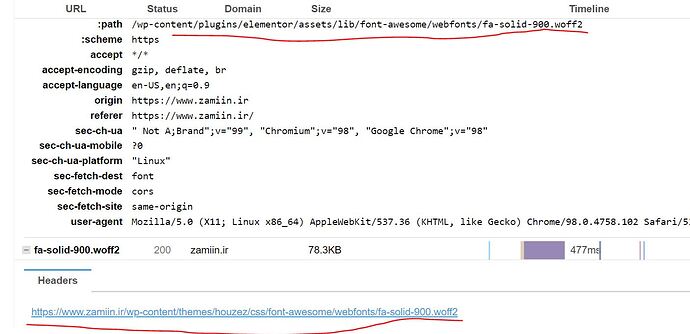
سلام من داخل المنتور تنضیمات جوری کردم که از فونت قالبم استفاده کنه با این حال الان هم قالبم و هم المنتور fa-solid-900.woff2 دارن جداگانه بارگذاری میکنن
درود
از تنظیمات پیشرفته گزینه پشتیبانی از بارگذاری Font Awesome 4 رو غیرفعال کنید.
از این فانکشن استفاده کنید.
// Elementor - Remove Font Awesome
add_action( 'elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );