سلام دوستان
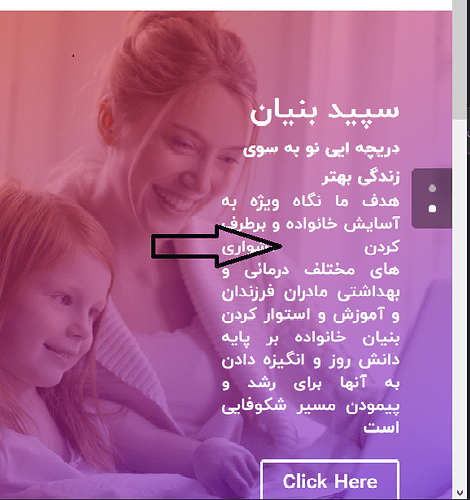
من یه متن گذاشتم رو عکس قسمت بادی تو نمایش دکستاپ خوبه ولی تو مرورگر موبایل با فاصله نمایش میده هر چی فونت رو کوچیک بزرگ میکنم باز یه قسمتش اینجوری میشه ممنون میشم کمکم کنید
سلام
ادرس سایتتون را ارسال کنید
سلام دوست خوبم
از قالب دیوی استفاده میکنم http://sepidbonyan.com/
سلام با کسب اجازه از حسین،
به فونت نیست دلیلش text-align هست اینو از tag p بردارید برطرف میشه
سلام دوست خوبم
من برنامه نویسی بلد نیستم میشه راهنماییم کنید متشکرم
ببینید دوست عزیز خود من تو تنظیمات ادیتور قالب گذاشتم رو text-align حالا چرا تو نمایش موبایل اینجوری نشون می ده
سلام دوست عزیز
ببینید قالب دیوی که م گ ا تم به کاربرانش داره آپدیت میده همگی دارای مشکل هستند اکثرا هم مشکل مشابه شمارو دارند تو بخش ریسپانسیو قالب، پیشنهاد من اینه از قالب اورجینال استفاده کنید اگر که دسترسی ندارید من لینک قالب رو براتون ارسال میکنم، طبق گفته های مهرداد عزیز مشکل مربوطه به
element.style {
text-align: justify;
}
با توجه به اینکه اصلا این متن تو حالت ریسپانسیو توسط شما غیرفعال شده جالب اینه که هنوزم نمایش داده میشه ! تنظیمات صفحه ساز دیوی را که مربوط به این نوشته و تو بخش ریسپانسیو این متن هست چک کنید.
شما تو دیوی تو هر حالت از رزولوشن میتونید دستورات خودتون رو جدا اعمال کنید.
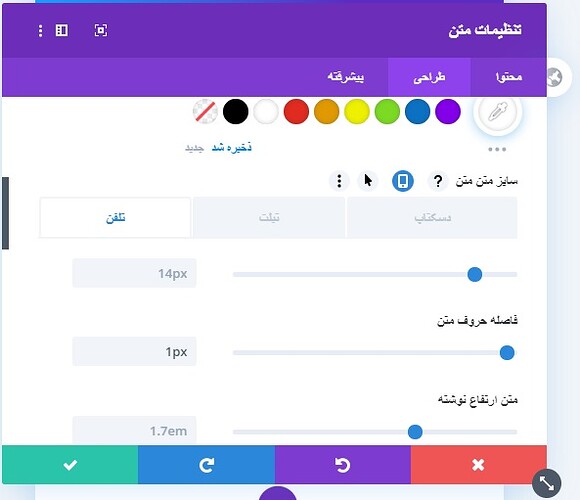
اول روی آیکون ریسپانسیو کلیک کنید تا براتون لود بشه بعدش تنظیمات رو یک دور چک کنید.
به احتمال زیاد شما تیک فاصله بین کلمات در عرض رو زدید.
چون عرض کوچیک میشه و می خواد عرض همه شونو برابر کنه به خاطر همین نوشته ها اینجوری میشن
جناب اقای گنجی عزیز من خودم متن مورد نظرم رو گذاشتم text-align میخوام یک دست بشه نوشته مورد البته رو حالت های دیگه این مشکل پیش نمیاد
سلام دوست عزیز دقیقا همینطوره خوب چطور میشه مشکل رو رفع کرد
درود مجدد، صحبت های مهدی رو بخونید با قالب شما هم اشنا هستن
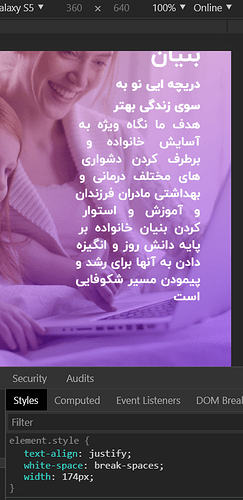
اما با width و white-spaceیه خورده بازی کردم مثل تصویر شد
بله حتما هماهنگ میکنم خیلی متشکرم دوست خوبم بابت راهنمایی