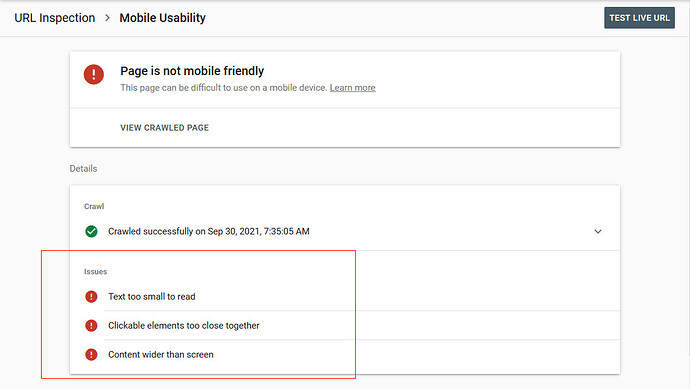
بعضی از صفحات سایت سرچ کنسول سرچ می کنم این خطا میدن.
تولید محتوا، سبک نوشتن و اندازه متن همشون به یک شکل هستن . این خطا چی هست ؟ چطوری رفعش کنم ؟
حل شد .
نت سرچ کردم رفتم قسمت نمایش >> سفارشی سازی >> css اضافی
کدهای پایین قرار دادم و منتشر کردم .
بعد سرچ کنسول تست کردم خطا رفع شد .
@media only screen and (max-width:620px) {
/* For mobile phones: */
.menu, .main, .right {
width: 100%;
}
}
درود. متکی کردن قالب به CSS مانند تزریق کورتون و دگزا است. در واقع شما باید مشکل را ریشه در نظر گرفته و حل بفرمایید. در بسیاری از قالب ها نحوه چیدمان صفحه مخصوصا وقتی تصویر شاخص در ابتدای صفحه قرار میگیرد باعث ایجاد مشکلات موبایل فرندلی می شود. به عنوان مثال در قالب بازی نیوز بر روی نمایش ساختار نوشته با طرح تصویر شاخص ابتدای صفحه همیشه مشکلا زیادی برای نمایش موبایل وجود دارد که وقتی تصویر شاخص را از پیشفرض قالب بر می دارید، موبایل فرندلی آزمون را می پذیرد. اکثر صفحه سازها نیز در صورتیکه از مارکت های نامعتبر تهیه شوند یا نسخه های نال شده خراب باشند، کدهایی که روی صفحه میریزند به درستی برای کراولر قابل درک نبوده و روی موبایل فرندلی هم خطا میگیرد که اکثرا تصور می کنند طراحی سایت مشکل دارد یا ایراد از طراح است. پیشنهاد می کنم اگر قالب شما امکان تغییر ساختار نوشته را دارد، آن را بهصورت عدم نمایش تصویر شاخص گذاشته و تست موبایل فرندلی بگیرید. اگر روی آزمون موفق بود، کد CSS را برداشته و صفحات نوشته را بصورت دستی در ابتدای متن یک تصویر بگذارید. این پاسخ یک پیشنهاد بود. موفق باشید