با سلام و احترام
وقت بخیر
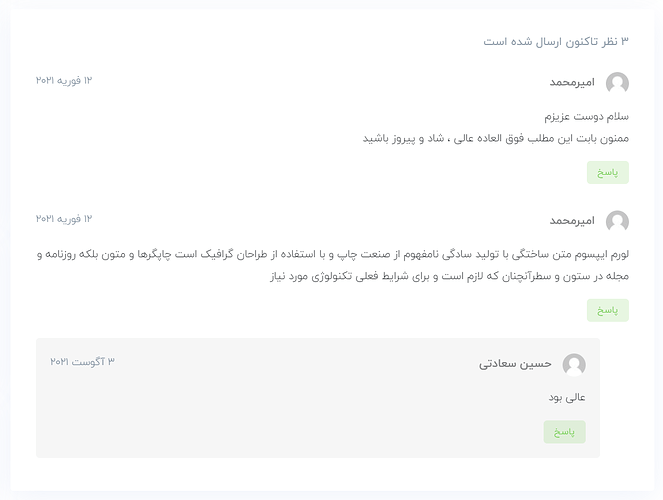
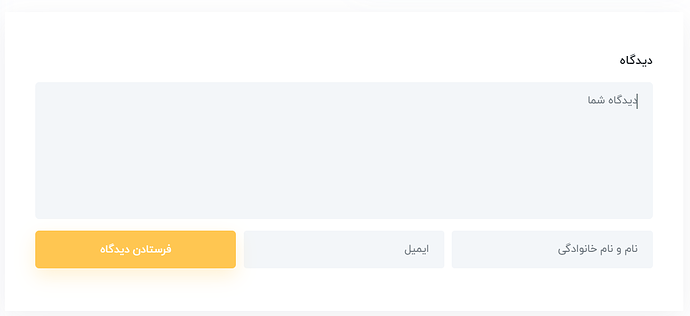
بنده میخوام قسمت دیدگاه قالبم مشابه عکسی که پیوست کردم باشه.
و زمانب که کاربر داخل باکس نوشته دیدگاه متنی تایپ نکرده به صفحه خطای وردپرس منتقل نشه و یک خطا در همان قسمت ظاهر بشه
تو اینترنت هم نتونستم چیزی پیدا کنم
تو این قسمت گیر کردم
ممنون میشم کمکم کنید
وقت بخیر
محیط انجمن محیط آموزشی است. تاپیک شما خیلی کلی هست و درخواستی که دارید بیشتر مثل این میمونه یکی بیاد کار رو براتون انجام بده و به نظرم باید با یه توسعه دهنده تماس بگیرید. اما به طور کلی شمایل بخش کامنت همش به CSS برمیگرده.
در مورد نمایش خطا هم به همین شکل هست. اگر پوسته شما این قابلیت رو نداشته باشه باید براش برنامه نویسی انجام بشه. این مورد رو قبلا ما بهش برخوردیم و می تونید این کد رو تو functions.php قالبتون قرار بدین:
function comment_validation_init() {
if(is_single() && comments_open() ) { ?>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.9/jquery.validate.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#commentform').validate({
rules: {
author: {
required: true,
minlength: 2
},
email: {
required: true,
email: true
},
comment: {
required: true,
minlength: 20
}
},
messages: {
author: "Please fill the required field",
email: "Please enter a valid email address.",
comment: "Please fill the required field"
},
errorElement: "div",
errorPlacement: function(error, element) {
element.after(error);
}
});
});
</script>
<?php
}
}
add_action('wp_footer', 'comment_validation_init');
برای اینکه به متن خطا استایل بدین باید کلاس error رو هدف بگیرید. متون خطا هم که داخل کد تو بخش messages هست رو به فارسی ترجمه کنید.
امیدوارم بخشی از مشکلتون رفع شده باشه.