سلام دوستان
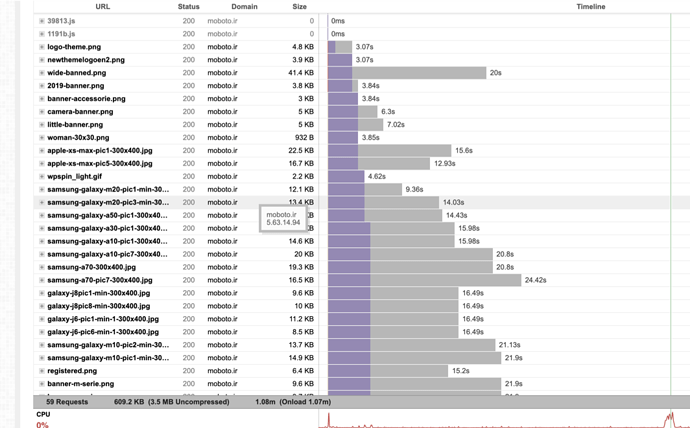
توی تست gtmerix قسمت waterfall متوجه شدم ایکون fav.png من بسیار دیر لود میشه
در ضمن لایت اسپیدکش روی سایت من نصب و فعاله
https://gtmetrix.com/reports/moboto.ir/FEIhtdNy
این گزارش با سرعت لود واقعی همخوانی نداره. برای من خیلی سریع لود میشه در مرورگر، اما در گزارش جدیدی که گرفتم میزنه ۶۹ ثانیه. احتمال میدم که سرور به درستی کانفیگ نشده چون اطلاعات وب سرور و بقیه پارامترهای مهم به مرورگر تحویل داده نمیشه.
وب سرور هم لایت اسپید نیست، شما باید برای کشینگ از افزونه ای مثل wp fastest cache استفاده کنید.
درسته تایم های مختلفی میاره
اما چیزی که همیشه هست اون فایل خیلی دیر لود میشه
منتقل بکنم رو سرور شما، قابل حله مشکل تایم و اون فایل؟
سرورهای ما تضمینی هست و بهترین لود رو خواهید داشت. جدا از اون تست سرویس های ما با ۳۰ روز ضمانت بازگشت وجه ارایه میشه. بهترین سرویس برای نوع استفاده شما هاست وردپرس ایران هست.
بسیار عالی
مشکل ایکون حل میشه؟
چون شما نگاه کنین چقد به تایم اضافه کرده
اگر سرویس وردپرس رو به صورت سالانه سفارش بدین بهینه سازی کامل رایگان هم براتون انجام میشه. جدول مقایسه محصول رو تا پایین صفحه مشاهده کنید تمامی امکانات با جزئیات توضیح داده شده.
مشکل فقط فاو آیکون نیست، خیلی موارد دیگه بدرستی کش نمیشن. مخصوصا عکس ها.
درود دوست عزیز،
سایت من بر روی سون هاست میزبانی میشه: Look.ir
این نتایج GTMetrix سایت من هست:
https://gtmetrix.com/reports/look.ir/CMy3TaYU
موفق باشید.
بسیار عالیه
روی کدام نوع سرویس میزبانی میشه؟ و کدوم لوکیشن؟
من چندبار عوض کردم منتهی همیشه مشکل سرعت داشتم
من پلن 4 وردپرس خارج هستم که موقعیت سرور در آلمان هست.
آرتای عزیز با بررسی وب سایت شما بهترین پیشنهاد رو به شما ارائه میکنه.
من هم همیشه تجربه مشابه شمارو داشتم ولی خوب این روزا نگرانیای از بابت سرعت ندارم.
سلام و احترام.
کندی سرعت فراخوانی favicon سایت شما به دلیل مشکل هاست نیست. اگر سورس صفحه خودتون رو چک کنید تگ Head بسیار بد کار شده و خیلی شلوغه. بخشی از این زمان مربوطه به Render Time . اگر همون واترفال رو ببینید، شروع درخواست زمان 9.8 ثانیه هستش و نشون دهنده اینه مرورگر بیچاره 9 ثانیه زمان لازم داره تا صفحه رو رندر کنه. پیشنهاد می کنم نگاهی به کد صفحه بندازین. تنها دلیل کندی سایت شما عدم وجود نظم صحیح html و سایر اسکریپت هاست.
پیروز باشید.
سلام
ممنون از بررسیتون
من قالب رو خریداری کردم
میتونین کمک کنین رفعش کنم
DOM content loaded time (DOM loaded or DOM ready for short) is the point at which the DOM is ready (ie. DOM interactive) and there are no stylesheets blocking JavaScript execution.
If there are no stylesheets blocking JavaScript execution and there is no parser blocking JavaScript, then this will be the same as DOM interactive time.
In the Waterfall Chart, it is represented by the blue line.
The time in brackets is the time spent executing JavaScript triggered by the DOM content loaded event. Many JavaScript frameworks use this event as a starting point to begin execution of their code.
Since this event is often used by JavaScript as the starting point and delays in this event mean delays in rendering, it’s important to make sure that style and script order is optimized and that parsing of JavaScript is deferred.
*Onload time occurs when the processing of the page is complete and all the resources on the page (images, CSS, etc.) have finished downloading. This is also the same time that DOM complete occurs and the JavaScript window.onload event fires. *
*Note that there may be JavaScript that initiates subsequent requests for more resources, hence the reason why Fully loaded timing is preferred. *
*In the Waterfall Chart, it is represented by the red line. *
*The time in brackets is the time spent executing JavaScript triggered by the Onload event. *
Note that Onload time was the previous default for when to stop the test prior to Feburary 8th, 2017.
سلام آرتای عزیز؛
بعد از چند روز بالاخره من منتقل کردم روی هاست وردپرس ایران 7هاست
منتهی هنوز از تایم لود راضی نیستم
ممنون میشم چک کنی
درود
تیکت باز کردید و جویا بشین؟
سرعت پایین همیشه یه دلیلی داره. تو سرویس های ما کندی وب سایت همیشه از سمت وب سایت هست.
سلام
بله فعلا ارجاع دادن ببینم چی میشه
سلام مجدد
مشکل هنوزم هست
تا waiting بالا
یا لود خیلی دیر فایل fav.png
شماره تیکت رو به صورت پیام خصوصی برام ارسال کنید.
خصوصی ارسال شد … ممنون