در این تاپیک قصد داریم مجموعه ای از وب فونت های فارسی را برای دانلود و استفاده در سایت و قالب قرار دهیم. قبل از شروع لطفا به موارد زیر دقت نمایید :
- لطفا در این تاپیک هیچ پستی ارسال نفرمایید ، تا این تاپیک منظم باشد و دسترسی برای کاربران ساده تر باشد.
- در صورتی که سوالی در رابطه با استفاده و موارد مشابه دارید لطفا تاپیک جدید ایجاد نمایید.
- این تاپیک بصورت مداوم بروزرسانی می شود و فونت های جدید اضافه خواهد شد.
در سال های خیلی دورتر دنیای وب فارسی زیبایی حال حاضر را نداشت و یکی از عوامل مهم آن را می توان عدم وجود وب فونت فارسی دانست. اما امروزه فونت وب های فارسی بسیار زیادی یافت می شود که روز به روز بهتر و بهتر می شوند.
شاید شما نیز دوست داشته باشید وب فونت مورد علاقه خودتان را به قالب و یا سایت خود اضافه نمایید ، پس با آموزش استفاده از وب فونت در قالب با ما همراه باشید.
تفاوت فرمت وب فونت ها
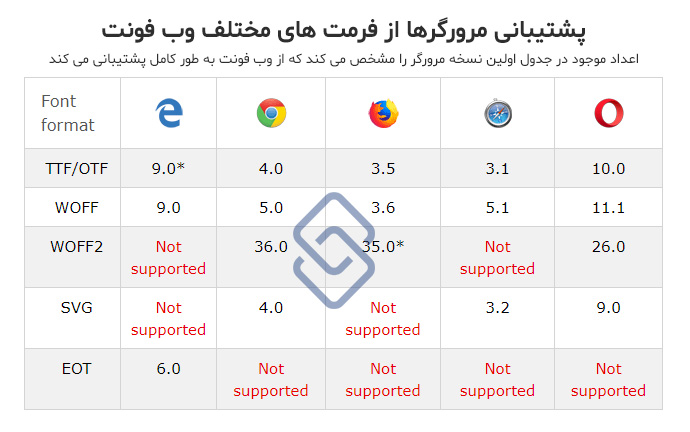
برای استفاده وب فونت ها در سایت فرمت های مختلفی وجود دارد که هر کدام از آنها برای مرورگر خاصی تعریف شده اند یا بهتر بگوییم که مرورگرها از این فرمت ها پشتیبانی می کنند.
فرمت eot : این فرمت فونت وب فقط برای اینترنت اکسپلورر مایکروسافت امکانپذیر است.
فرمت ttf : فرمت استاندارد فونت ttf می باشد و این فرمت را تمامی مرورگرها پشتیبانی می کنند به جز مرورگر اینترنت اکسپلورر.
فرمت woff : این فرمت تقریبا پسوند به روز می باشد که اکثر مرورگرهای حال حاضر و اینترنت اکسپلورر نسخه 9 به بعد از آن پشتیبانی می کنند.
فرمت woff2 : به روزترین پسوند وب فونت است که تنها مرورگرهای مدرن و در نسخه های بالای آنها پشتیبانی می شود.
فرمت svg : پسوند مناسبی برای مرورگرها نبوده و تنها برای نسخه های قدیمی سیستم عامل ios قابل استفاده است.
قطعا تا چند سال آینده تنها پسوند مورد نیاز دنیای وب فرمت woff می باشد ، زیرا بسیاری از افراد به نسخه های جدیدتری از سیستم عامل ها و مرورگرهای مدرن خواهند پیوست.
آموزش استفاده وب فونت در قالب
برای اینکه بخوایم از وب فونت در قالب خود استفاده کنیم نیاز داریم علاوه بر اینکه فونت های مورد نظر را در پوشه مناسب قرار دهیم باید از طریق CSS به مرورگر دستورات رو ارسال کنیم تا مرورگر متوجه شود که شما قرار هست از یک وب فونت در سایت خود استفاده نمایید.
برای شروع کد زیر را در ابتدای فایل Style.css قرار می دهیم .
نکته : در صورتی که قالب وردپرس شما انگلیسی می باشد باید این کد را در فایل rtl.css قالب قرار دهید.
@font-face {
font-family: '7host';
font-style: normal;
font-weight: 400;
src: url('fonts/7host.eot');
src: url('fonts/7host.eot?#iefix') format('embedded-opentype'),
url('fonts/7host.woff2') format('woff2'),
url('fonts/7host.woff') format('woff'),
url('fonts/7host.ttf') format('truetype');
}
ما در کد بالا نام فونت را 7host قرار داده ایم ، شما اگر قصد دارید از این کد استفاده کنید نام فونت خود را جایگزین تمامی کلمات 7host نمایید.
تا اینجای کار ما فونت های خود را در استایل قالب فراخوانی کردیم و به مرورگر گفتیم این فونت ها را بارگذاری کن، حالا نیاز هست که دستور را برای مرورگر ارسال کنیم که سایت را با این فونت نمایش بدهد.برای این منظور از دستور زیر استفاده میکنیم و این کد را نیز اضافه می کنیم.
body {
font-family:7host, Tahoma;
}
اگر بخشی از سایت با فونت شما نمایش داده نشد، دلیل آن استفاده از دستور Font-Family در آن بخش و یا کلاس هست که در آن کلاس فونت دیگری معرفی شده ، برای اصلاح آن بخش نیاز هست کلاس مورد نظر را در فایل استایل پیدا کرده و پس از font-family نام فونت خود را قرار دهید.
فیلم آموزشی تغییر فونت قالب
در این پست با فرمت های وب فونت و آموزش استفاده از فونت در قالب آشنا شدیم ، از پست بعدی فونت وب های فارسی را برای دانلود قرار خواهیم داد.
موفق باشید