عرض سلام و وقت بخیر خدمت تمام کار بران سون هاست
در مورد نحوه بالا بردن لود تصاویر و همچنین بالا بردن سرعت سایت هستش
یعنی چطور باید سرعت تصاویر باکیفت بالا برد سرعت سایت من 93 هستش که اگر برخی از تصاویرا کنا بزاریم 98 میشه خیلی ممنونم موفق باشید
سلام
یکی از مواردی که کمکتون میکنه افزونه لایت اسپید کش هست که علاوه بر تنظیمات کش یک قسمت برای بهینه سازی حجم و بارگذاری تصاویر داره
افزونه هایی مثل lazy load هم کمک میکنه
درود
محمد درست گفت لایت اسپید این آپشن هارو داره
اما اگه واقعا میخوای تصاویر بدون افت کیفیت بصورت حرفه ای کمپرس بشه اسماش پرو افزونه خارق العاده ای هست توی اینکار ، لیزی لود لایت اسپید هم شخصی سازی بالایی داره که با چندتا آزمایش میتونی بهترین حالت رو ازش بگیری
خیلی ممنونم از کمک شما افزونهtinypng خیلی خیلی هم خوب کار میکنه حداقل 40 درصد حجم کم میکنه ولی بازم مشکل لود تصاویر یعنی همون سرعت کم بودنشون سره جاشونه بازم افزونه اسماش پرو را نصب میکنم خیلی ممنونم لطف کردید
ولی بازم با اون مشکل قبلی دارم چطور میتونم کمی از کیفیت تصاویر کم کنیم ؟ فکر کنم باید فعلا این کارا انجام بدم…بازم ممنونم
د واقع این وب سایت جی تی متریک این نکنه را گفته The following images are resized in HTML or CSS. Serving scaled images could save 257.5KiB (81% reduction).
یعنی چه میگه که من چکار کنیم!
سلام دوست عزیز
این خطا یعنی شما از عکسی با ابعاد بزرگتر از اندازه لازم استفاده میکنید و این اندازه با html و css کاهش پیدا میکنه.
یعنی شما دارین تصویر بزرگ و حجیمی رو فراخوانی می کنید و بعد کوچیکش می کنید!!
خوب چرا از اول کوچیک قرار ندید و 81 درصد صرفه جویی نکنید؟
راه حل: با استفاده از فتوشاپ یا وبسایت های image resizing تصویری که بهش ایراد گرفته رو به سایز پیشنهادی خودش تغییر بدید و مجدد آپلود کنید.
البته اگرا این ایراد رو به تصاویر شاخص گرفته باید از تنظیمات رسانه سایز تصویر رو تغییر بدید.
در پناه ایزد یکتا
خیلی ممنونم ولی این تصاویر در شاخص هستش و نصب ولی وقتی که مطلب را باز میکنم به شکل کامل بالا میاد در سایت ها هم همنوری هستن ولی چرا واسه اونا این ایراد را نمیگیره؟ ممنونم از لطفتون
سلام مجدد
میخواستم بدونم چطوری هستش که بعضی از سایت ها وقتی داخلشون میشی بعد چند ثانیه عکس ها شون لود میشه ولی سایت من که همون ان لود میشه سرعتش در جی تی متریک خیلی کم تره میشه راهمایی کنید ممنونم
برای این مورد باید به افزونه cache تکیه کنید.
امکان lazy load رو برای عکس های باید فعال کنید.
البته افزونه های زیادی فقط برای همین کار ساخته شدن. من پیشنهادم اینه که از داخل افزونه کش این تنظیم رو فعال کنید. اگر افزونه کش شما این مورد رو پشتیبانی نمی کنه از افزونه wp rocket یا Litespeed Cache استفاده کنید.
بله بسار ممنونم با این کار سرعت سایت در جی تی متریک بالا میره منظورم برای سئو سایت خب میشه
خیلی ممنونم
اینکارار انجام دادم ولی بازهم مثل قبل هستش!
اگر انجام شده بود که دیگه مثل قبل نبود!
حتما درست انجام ندادید یا تداخلی وجود داره که فعال نشده. پوسته های خیلی قدیمی وردپرس هم از این دستورات پشتیبانی نمی کنه. این موارد رو بررسی کنید.
تمام تیک هار را فعال کردم چطور میتونم برسی کینم؟
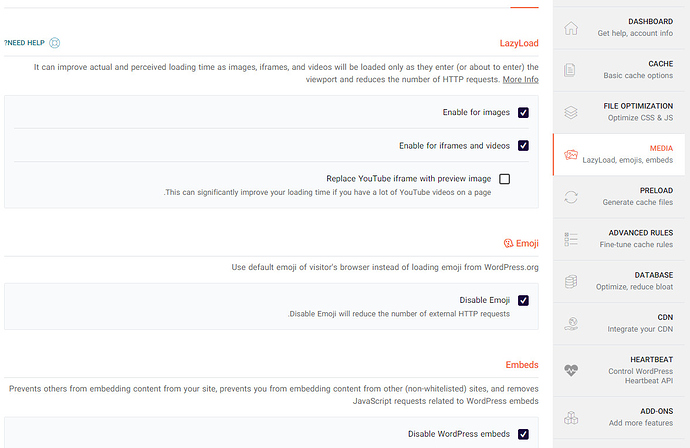
بله انجام دادم واسه سیستم خودم انجوری نلبود چون که از کش قبلی استفاده میکرد درست شد ممنونم فقز اون تیک سومی نباید زد؟ چرا؟
خواهش میکنم
اون تیک مربوط به ویدیو های یوتیوب هست و چون تو ایران ما اصلا استفاده ای از ویدیو های یوتیوب نداریم بخاطر همون اون تیک رو بزنیم نزنیم فرقی برامون نداره
بسیار ممنونم بابت راهنمایی همتون موفق باشید
سلام ممکنه در مورد شخصی سازی لیزی لود توضیح بیشتری بدید؟
سلام
لیزی لود حالتی هست که وقتی کاربر به سایت شما میاد اول تمام صفحه بارگیری میشه و بعد که صفحه را بالا میبره اگه تصویری وجود داشته باشه براشون لود میشه یعنی تمام تصاویر سایت هم زمان لود نمیشه که این باعث بالا بردن سرعت سایت میشه این قابلیت افزونه راکت داره!