سلام وقت بخیر دوستان عزیزم
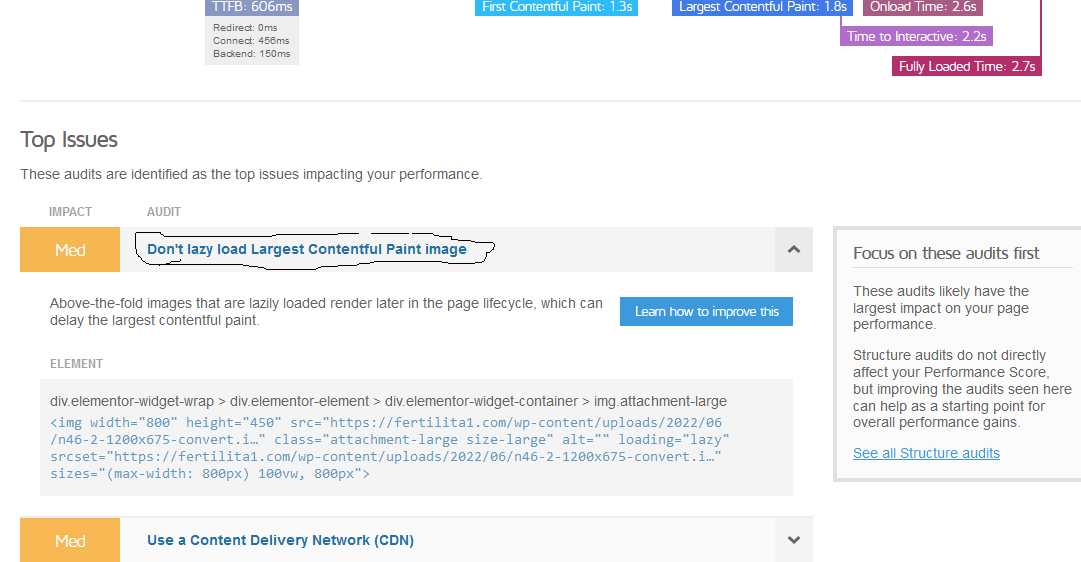
در قسمت لود عکس برای من بارگذاری تنبل را میزنه. لطفا راهنمایی بفرمایید که من از کدوم قسمت کدهای html میتونم این اتربیوت(loading="lazy) را حذف کنم تا سرعت بارگذاری عکس هام بره بالا؟ در کدوم قسمت سی پنل باید وارد بشم؟
سپاسگزارم از شما
دوستتون دارم
سلام به انجمن سون هاست خوش آمدین
ابتدا بگین سایت شما cms هست یا اختصاصی طراحی شده
بعدش این اتربیوت ایزی لود برعکس برای اینکه تمام محتوای تصویری یا ویدیویی در ابتدا لود نشه و هنگام اسکرول لود بشه قرار داده میشه خوبه که .
اگر از وردپرس استفاده می کنی می تونی ابتدا تنظیمات قالب رو بررسی کنی ، سپس تنظیمات افزونه های مربوط به سرعت و کش تو چک کنی و اگر در هیچ کدوم از قسمت ها نبود از کد زیر تو فانکش استفاده کنی
add_filter( ‘wp_lazy_loading_enabled’, ‘__return_false’ );
بسیار سپاسگزارم از خوش آمد گویی شما دوست عزیزم و همین طور از پاسخ شما
من از وردپرس استفاده میکنم و قالب هلو المنتور
برای تست سرعت در سایت جی تی متریکس یکی از ایرادهارو همین Lazy loading هست که به گفته خودتون علی جان که تا زمانی که عکس لود نشه محتوای صفحه بارگذاری نمیشه و برای همین جی تی متریکس میگه با غیرفعال بشه
بازم بی نهایت سپاسگزارم از راهنمایی شما
خواهش میکنم موفق باشید
سلام مجدد
بهترین افزونه ای که پیشنهاد میکنید،کدوم افزونه اس؟
طبق عکسی که ارسال کردم ایراد CDN هم دارم!!
بی نهلیت سپاسگزارم دوستتون دارم
سلام خدمت شما
ما افزونه های زیادی داریم که در قسمت تنظیمات یا کلا کارش همین lazy-load هستش حالا من خدمتت چند تا افزونه رو معرفی میکنم یا اگر این افزونه هارو داری در قسمت تنظیماتش بگرد گزینه غیر فعال کردن داره
افزونه Smush
افزونه a3 Lazy Load
افزونه Optimole
افزونه Lazy Load by WP Rocket
افزونه Lazy Loader
افزونه Speed Up – Lazy Load
بی نهایت سپاسگزارم از راهنمایی شما