سلام دوستان میخوام چنین باکسی برا مطالبم بزارم که محتوا جذاب تر بشه کسی میدونه افزونه ش چیه و یا بدونه افزونه چطوری؟
سلام
اغلب برای ساخت این باکس ها از افزونه خاصی استفاده نمیشود و از پیش طراحی شده اند
البته از نظر من میتوان بخش نقل قول را در ادیتور به اینصورت پیاده سازی نمود که باید برای آن استایل دهی کنید
سلام دوست عزیز؛
شما میتونید با CSS هرچیزی رو توی سایتتون خلق کنید و بهش روح تازه ای بدید، البته با یکم خلاقیت.
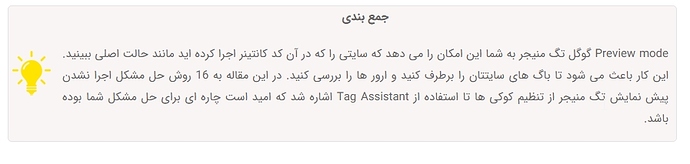
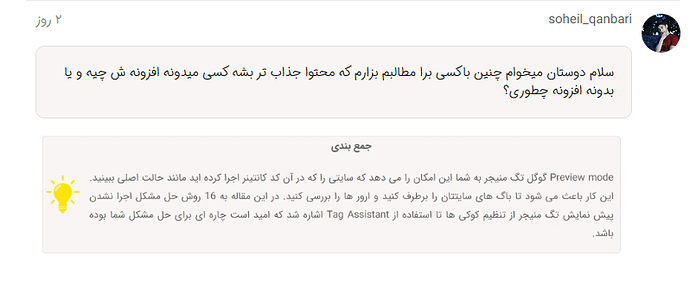
من یک نمونه کد رو روی متن شما درست کردم مثل اون متنی که مد نظرتون هست. تصویر رو رو مشاهده کنید :
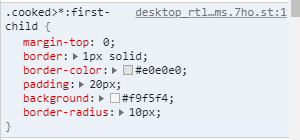
بنده بخش پیام شما رو مثل نوشته ای که ارسال کرده بودید فرستادم حالا کد هاش هم اینا هستند :
برای اینکه بتونید یک بخش رو ویرایش کنید کافیه روش متن کلیک راست کنید و گزینه Inspect رو بزنید. یا اینکه از کلید ترکیبی Ctrl+Shift+i رو بزنید صفحه کد های سایت براتون باز میشه.
اینم کد هایی وارد شد :
border: 1px solid;
border-color: #e0e0e0;
padding: 20px;
background: #f9f5f4;
border-radius: 10px;
نکته اخرم برای اون لامپه هم میتونید ادرس سایت مربوطه رو بفرستید ببینم دقیقا از چی استفاده کرده میشه به کل مطالب اضافش کرد.
موفق باشید.
سپاس ولی نمیدونم تو ویرایشگر وردپرس چطوری استفاده کنم
چطوری خوب کد های css داخل مطلب بدم واون سایت این هستش
https://dmacourse.com/write-marketing-copy/
جمع بندی مطلبش خیلی خوبه چنین حالتی میخوام برا مطالبم استفاده کنم
خواهش میکنم؛
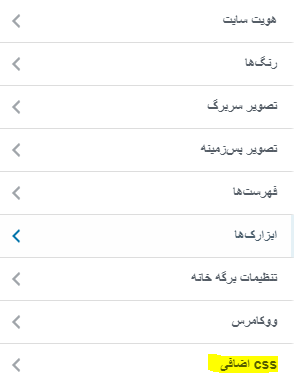
وقتی وارد پیشخوان سایت میشید بخش سفارشی سازی رو دست چپ بالا باید ببینید : مثل تصویر زیر »
![]()
حالا روی سفارشی سازی که میزنید باید بخش css اضافی رو باز کنید مثل این تصویر :
بعد کافیه class اون عنصر رو بدونید همونطوری که بالا اشاره کردم باید روی متن کلیک راست کنیدInspect رو بزنید بعدش مثلا اسم عنصر ali هستش حالا باید این کلاس رو توی css اضافه کنیم.
برای اینکه اضافش کنید باید اینطوری بنویسمش :
.ali {
color:red;
}
بقیشم که باید درخصوص css یکم جسجتو کنید دستتون میاد.
در خصوص سوال دومتون این هم از css اون سایته :
border: 1px solid #e5e5e5;
border-radius: 5px;
padding: 0px 10px 15px 70px !important;
margin: 10px 0px 10px 0px !important;
}
بخش تصویر مربوطه :
background: #f9f5f5 url(/wp-content/uploads/2019/04/light-icon.png) no-repeat center left;
}
موفق باشید
اگه نتونستید پیاده سازیش کنید بهم توی خصوصی پیام بدید با اعلام هزینه میتونم براتون اوکیش کنم. ![]()
خوب الان من css بزارم بخش ویرایش و اون کد پیدا کردنش میدونم هدفم این چطور تو مطالب استفاده کنم دوست من