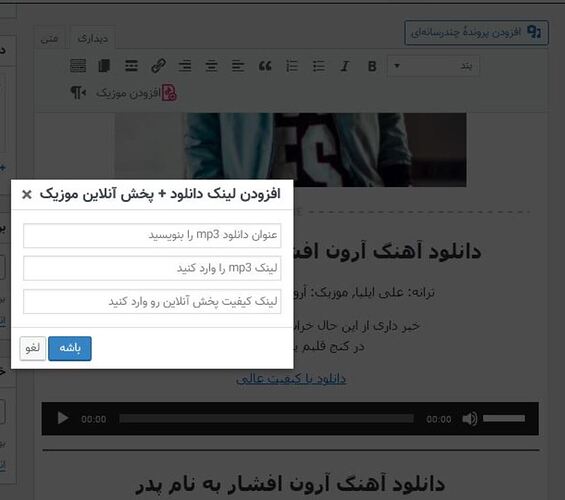
سلام . دوستان میخواستم یه همچین چیزی به ویرایشگ وردپرس اضافه کنم .
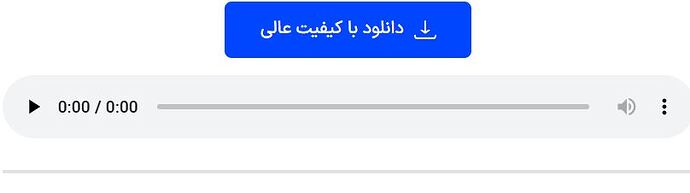
که این خروجی بده
کد جاوا اسکریپتشم دارم و لی نمیتونم داخل فانکشن فراخوانیش کنم
(function(){tinymce.PluginManager.add(“winamusic”,function(e,t){e.addButton(“winamusic”,{icon:!0,text:“افزودن موزيک”,image:t+“/mp3.svg”,onclick:function(t){e.windowManager.open({title:“افزودن لینک دانلود + پخش آنلاین موزیک”,body:[{type:“textbox”,name:“title”,placeholder:“عنوان دانلود mp3 را بنویسید”},{type:“textbox”,name:“url”,placeholder:“لینک mp3 را وارد کنید”},{type:“textbox”,name:“online”,placeholder:“لینک کیفیت پخش آنلاین رو وارد کنید”}],onsubmit:function(t){e.insertContent(‘’+t.data.title+“”),e.insertContent(‘[audio mp3="’+t.data.online+‘"]’),e.insertContent(“
”)}})}})});})();